많은 분들이 티스토리를 시작하시는 가장 큰 이유는 광고를 통한 수익이지 않을까 싶은데요. 그중 효과가 제일 높은 방법을 그 누구보다 쉽게 알려드리겠습니다.
링크 버튼을 만들어 사용자들이 링크를 클릭 하게 될 경우 전면광고가 뜨게 되고 화면 전체가 광고로 뜨기 때문에 더욱더 클릭율이 높아지게 되는 것과 동시에 광고 수익도 높일 수 있는 제일 베스트 방법 중 하나입니다.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
CSS Button Generator
저처럼 이렇게까지 알려줘도 시도조차 안 하시는 건 본인 손해입니다.

먼저 CSS Button Generator 홈페이지를 접속합니다.
처음에 영어로 사이트가 뜨는데 저는 한글로 번역으로 바꾼 뒤 다시 띄었습니다.
CSS Button Generator 홈페이지 바로가기
링크 버튼 생성 방법


(CSS Button Generator 홈페이지 바로가기)
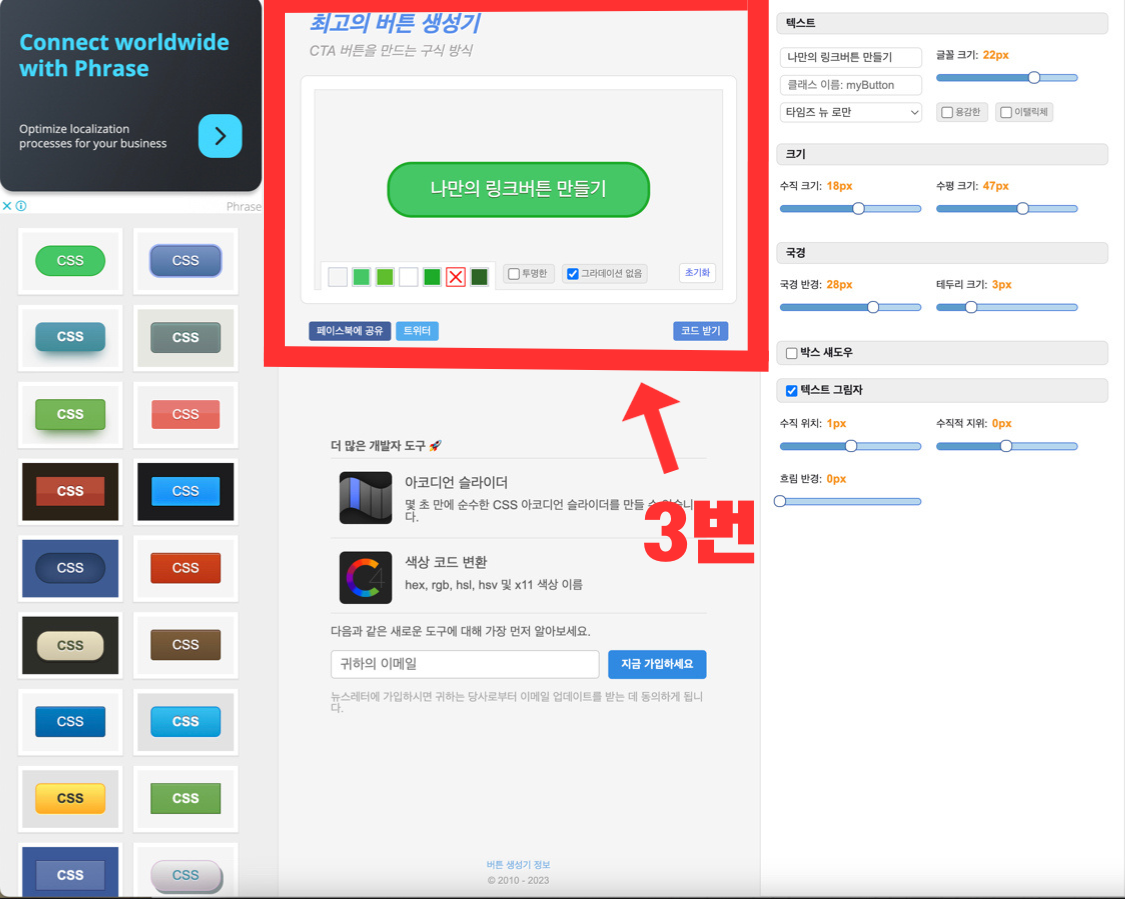
왼쪽 1번은 다양한 모양의 버튼을 선택할 수 있고 오른쪽 2번은 버튼색상, 글자모양, 버튼 사이즈 등 세부적이게 조정할 수 있도록 되어 있습니다.

가운데 화면에서 3번에서 본인이 선택한 것을 미리 볼 수 있습니다.
티스토리 CSS 코드 붙여 넣기

본인이 원하는 대로 다 만들었다면 4번에 Get Code한글 번역으로는 코드 받기를 클릭합니다.

클릭하시면 오른쪽에 코드가 생성됩니다.
1번은 html 코드에 붙어 넣어야 하고 2번은 CSS코드입니다.
여기서 먼저 2번 CSS코드를 부분 복사합니다.
Tistory
좀 아는 블로거들의 유용한 이야기
www.tistory.com

그런 뒤 티스토리로 들어와서 블로그 관리 메뉴 중에 꾸미기 스킨편집을 클릭합니다.

다음 뜨는 화면 오른쪽 상단의 html편집을 클릭합니다.

맨 위에 HTML, CSS, 파일업로드 중 CSS를 클릭하시고 제일 밑으로 쭉 내려서 아까 복사했던 CSS코드를 붙여 넣기 합니다. 그리고 반드시 오른쪽 상단에 적용을 클릭하셔야 됩니다
링크 버튼 서식에 저장하기
매번 글을 쓰실 때마다 HTML 코드를 복사 붙여 넣기 해서 링크 버튼을 가져와도 되지만 이를 서식으로 저장해 두면 훨씬 더 쉽고 빠르게 가져올 수 있기 때문에 서식으로 저장해 놓는 방법도 바로 알려 드리겠습니다.

아까 생성했던 코드 중 이번에는 1번 코드를 복사합니다.

티스토리 블로그관리로 들어와서 메뉴 중 콘텐츠 서식관리를 클릭합니다.

오른쪽 상단의 서식 쓰기를 클릭합니다

글쓰기 화면이 나오면 기본모드에서 html 모드로 변경합니다. 제목을 작성한 후 복사했던 코드를 붙여 넣기 해주시고 완료 버튼을 클릭하면 모든 것이 준비완료 되었습니다.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
나만의 꿀팁
이 부분에서 저만의 꿀팁을 알려 드리자면 제목 작성 하실 때 내가 만든 링크 버튼 배경 컬러로 저장을 해놓는 것입니다. 왜냐하면 나중에 저장해 놓은 서식이 많아질수록 헷갈리게 되는데 제목을 컬러로 저장해 놓으면 바로 찾아 쓰기 쉽기 때문입니다.

링크 버튼 실전으로 써보기
이제 티스토리 글쓰기 화면에서 ... 을 클릭하고 메뉴 중 서식을 클릭합니다

저장해놓은 서식들을 선택할 수 있게 바로 화면이 뜨는데 그중 방금 만들었던 서식을 클릭하시면 됩니다.

클릭해서 불러오면 1번에 본인이 링크버튼을 만들고자 하는 텍스트로 바꿔줍니다.
우측상단의 2번에 링크버튼을 클릭하셔서 URL을 등록해 줍니다.

미리 보기 화면으로 전환시켜서 내가 방금 링크 버튼이 생선 된 것을 확인 후 쓰려던 글 마저 쓰시고 완료하시면 됩니다.
이 글을 마무리하며
이렇게 해서 티스토리 링크버튼에 대한 모든 부분을 알려드렸는데요.
사이트를 처음 들어가시면 당황하실 수 있지만 제가 알려 드린 대로만 따라오시면 그 후론 몇 개씩이나 척척 만들어 낼 수 있을 것입니다
다음번에도 원하시는 내용을 검색하면 관련된 글들은 많지만 확실한 답변을 찾을 수 없어 답답함이 느껴지는 부분들을 제가 쉽고 빠르게 알려드리겠습니다.

'📂📁' 카테고리의 다른 글
| 해돋이 일출 명소 완전 추천(아직 남들 잘 모름) (3) | 2023.12.22 |
|---|---|
| 보건증 인터넷 온라인 발급 방법 기간 비용 (1) | 2023.11.15 |


댓글